다국어 블로그 언어선택 번역기를 넣는 목적은 전 세계 다양한 유저들이 내 블로그로 유입 시 그 나라의 언어로 번역이 된다면 보다 많은 블로그 유입이 일어나지 않을까 해서입니다. 적용 후 언어 선택 시 모든 게 한글로 나와 과연 다른 나라에서 알아볼까? 하는 생각에 크롬의 언어를 영어로 설정 후 사이트에 들어가 보니 언어 선택 영역이 영어로 표시가 잘 적용됩니다.

1단계 : 플러그인 배너 적용하기

티스토리 블로그 관리에서 [플러그인] 목록에 들어갑니다. [배너출력]이란 플러그인을 클릭, [적용]을 눌러 활성화 시켜 줍니다. 이미 사용 중이라면 건너뛰어도 됩니다.
2단계 : 사이드바 적용하기

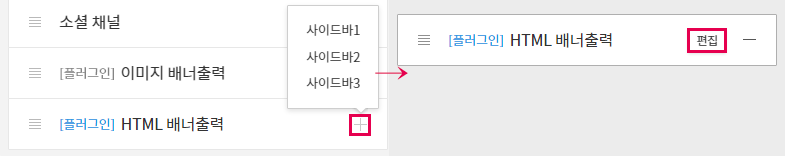
플러그인 배너를 적용하면 티스토리 블로그 관리에서 [꾸미기]란에 [사이드바]에서 “[플러그인] HTML 배너출력”이 생성됩니다. “+”를 클릭, 사이드바 클릭하면 우측 원하는 위치에 “[플러그인] HTML 배너출력”이 생성됩니다. (플러그인 위치는 언제든 이동이 가능)
3. 단계 : 이름 및 코드 적용하기

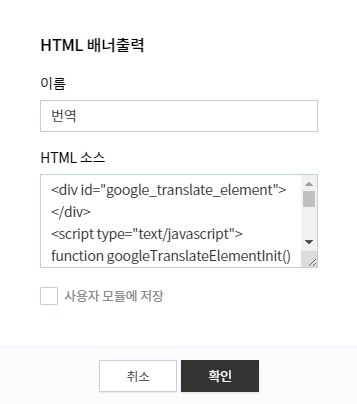
우측에 생성된 “[플러그인] HTML 배너출력”의 [편집]을 클릭, <이름> 란에는 이 배너의 원하는 이름을 적습니다. 간단하게 언어번역이라고 쓰셔도 됩니다. "HTML 소스"란에는 첨부된 파일의 소스 코드를 그대로 복사, 붙여 넣은 후 [변경사항 저장] 하시면 됩니다.
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'ko', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, gaTrack: true, gaId: '직접입력해야합니다.'},'google_translate_element');} </script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
티스토리-사이드바 AdSense 광고 적용 방법
운영 중인 티스토리 사이드바에 애드센스 광고를 삽입해 광고 효과를 내는 방법입니다. 복잡한 html 스킨편집 없이 간단한 절차로 적용이 가능합니다. 사이드바 애드센스 광고는 여백이 충분한 P
e-rs.tistory.com
티스토리 - 본문 상단 광고 2개 배열 방법
애드센스 승인을 받고 티스토리에 자동 광고를 설정하셨다면 본문글 상단에는 광고가 1개가 적용이 됩니다. 본문글 상단에 광고 2개를 배열시키고 광고 효율을 높이는 방법에 대해서 포스팅해
e-rs.tistory.com
티스토리-Bing Webmaster Tool “2개 이상의 h1 태그” 오류 해결방법
티스토리 게시글 유입을 위해 Bing Webmaster에 게시글 URL 제출하면 SEO형식으로 봤을 때 문제가 되는 ‘2개 이상의 h1 태그’이라는 오류 메시지가 뜨게 됩니다. 이는 우리가 블로그 작성 시 게시글
e-rs.tistory.com
'정보 > 티스토리 꾸미기 팁' 카테고리의 다른 글
| 티스토리-Bing Webmaster Tool “2개 이상의 h1 태그” 오류 해결방법 (0) | 2023.06.05 |
|---|---|
| 티스토리-사이드바 AdSense 광고 적용 방법 (0) | 2023.05.18 |
| 티스토리-본문 상단 광고 2개 배열 방법 (0) | 2023.05.05 |




댓글