구글 애드센스 승인을 받으신 분이라면 인피드 광고(애드센스) 코드로 티스토리 글과 글의 목록 사이사이마다 애드센스 광고를 삽입할 수 있습니다. ※ 티스토리 북클럽(book Club) 스킨 기준

순차
- 인피드 광고 코드 생성
- HTML 편집
인피드 광고 코드 생성 순서
▷ 인피드 광고 코드 만들기

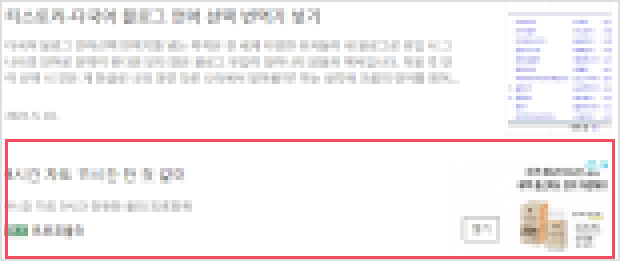
먼저 자신의 구글 애드센스에서 광고 단위 기준의 “인피드 광고”를 클릭하면 사진과 같은 내용에서 “광고 스타일 직접 만들기”를 클릭하여 우측에 표시되는 옵션들을 아래와 같이 차례대로 설정하여 줍니다. ※ 변화가 없는 부분은 생략
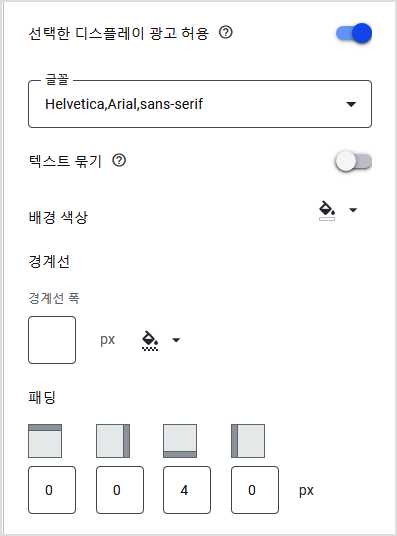
▼전체옵션

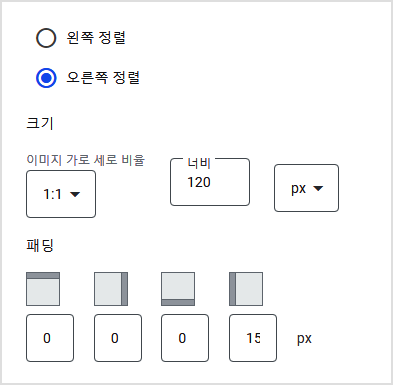
▼이미지

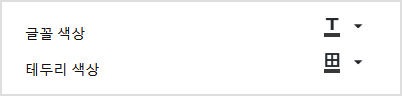
▼광고 제목

▼설명

▼URL

▼버튼

▷ 저장 및 코드 생성
위의 설정이 끝나면 [저장 및 코드 생성]을 하여 인피드 광고 코드를 받습니다.
여기서 필요한 코드는 3가지입니다.
- data-ad-layout-key
- data-ad-client
- data-ad-slot
위 메모 파일을 다운로드하여 애스센스에서 부여받은 3개의 코드를 ▶첫 번째 코드 속 ●, ★, ◆의 위치에 맞게 붙여 넣기 합니다.
▼첫번째 코드
<!-- 헤드 인피드광고 삽입 시작-->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 3; // 인피드광고 적용 개수
var chInfeedAdSense ='<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="●●●" data-ad-client="★★★" data-ad-slot="◆◆◆"></ins>';
</script>
<!-- 헤드 인피드광고 삽입 끝-->
------------------------------------------
▼두번째 코드
<!-- 인덱스 페이지 인피드 광고 삽입 시작 -->
<script>
if (chInfeedAdSenseShow == 0) {
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) {
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>');
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
document.write("<hr style='padding: 0; margin: 0; height: 1px; border: 0 none; color: #f5f5f5; background-color: #f5f5f5;'>");
}
}
</script>
<!-- 인덱스 페이지 인피드 광고 삽입 끝 -->
HTML 편집
- 메모장에 자신의 코드를 잘 적어 넣으셨다면 이제 티스토리 스킨편집에서 “HTML”탭으로 이동합니다.
- 메모장 ▶첫 번째 코드 부분의 내용을 </head> 윗부분에 삽입합니다.
- 코드 내용에 적힌 “3”은 글 목록 3개마다 1개의 광고가 들어간다는 의미이며 수정이 가능합니다. 그러므로 티스토리 스킨의 홈 화면에 보이는 글의 수와 잘 매칭하여 수정하시면 됩니다. ※ 과다한 광고 적용은 페이지 로딩이 느려지는 원인이 됩니다.
- 메모장 ▶두 번째 코드 부분의 내용을 </s_index_article_rep>를 검색하면 </s_index_article_rep> 2개가 검색되며 2번째 검색된 위치 위에 붙여 넣기 합니다.
위 내용을 모두 마친 후 [저장]을 하면 1시간 이내로 광고가 적용된 모습을 볼 수 있으며 내용을 마치겠습니다.
모두 성공하셨길 바랍니다.
티스토리-사이드바 AdSense 광고 적용 방법
운영 중인 티스토리 사이드바에 애드센스 광고를 삽입해 광고 효과를 내는 방법입니다. 복잡한 html 스킨편집 없이 간단한 절차로 적용이 가능합니다. 사이드바 애드센스 광고는 여백이 충분한 P
e-rs.tistory.com
티스토리 - 본문 상단 광고 2개 배열 방법
애드센스 승인을 받고 티스토리에 자동 광고를 설정하셨다면 본문글 상단에는 광고가 1개가 적용이 됩니다. 본문글 상단에 광고 2개를 배열시키고 광고 효율을 높이는 방법에 대해서 포스팅해
e-rs.tistory.com
'정보 > 티스토리 꾸미기 팁' 카테고리의 다른 글
| Google 애드센스, 「지급 보류 알림」 – 본인 확인절차 정보 입력 방법 (0) | 2023.07.04 |
|---|---|
| 티스토리-Bing Webmaster Tool “2개 이상의 h1 태그” 오류 해결방법 (0) | 2023.06.05 |
| 티스토리-다국어 블로그 언어 선택 번역기 넣기 (0) | 2023.05.18 |




댓글