운영 중인 티스토리 사이드바에 애드센스 광고를 삽입해 광고 효과를 내는 방법입니다. 복잡한 html 스킨편집 없이 간단한 절차로 적용이 가능합니다. 사이드바 애드센스 광고는 여백이 충분한 PC나 태블릿 환경에서 노출이 잘 됩니다.
1단계 : 플러그인 배너 적용하기

티스토리 블로그 관리에서 [플러그인] 목록에 들어갑니다. [배너출력]이란 플러그인을 클릭, [적용]을 눌러 활성화시켜줍니다. 이미 사용 중이라면 이 절차는 건너뛰어도 됩니다.
2단계 : 사이드바 적용하기

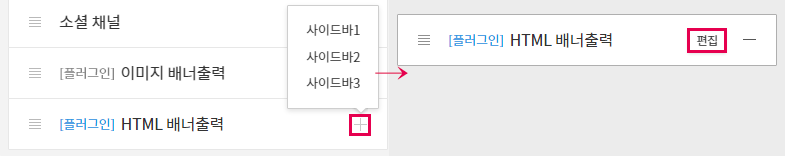
플러그인 배너를 적용하면 티스토리 블로그 관리에서 [꾸미기]란에 [사이드바]에서 “[플러그인] HTML 배너출력”이 생성됩니다. “+”를 클릭, 사이드바 클릭하면 우측 원하는 위치에 “[플러그인] HTML 배너출력”이 생성됩니다. (플러그인 위치는 언제든 이동이 가능)
3단계 : 이름 및 코드 적용하기

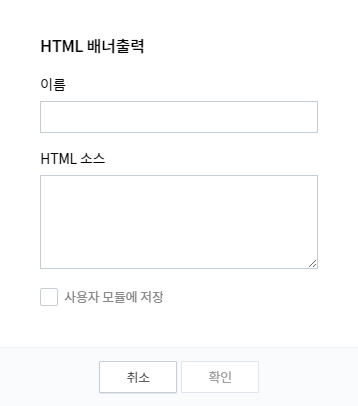
우측에 생성된 “[플러그인] HTML 배너출력”의 [편집]을 클릭, "이름"란에는 이 배너의 원하는 이름을 적습니다. "HTML 소스"란에는 첨부된 파일의 코드에 자신의 ‘펍 코드’와 ‘디스플레이 광고 코드’를 넣은 후 "HTML 소스"에 전체 붙여 넣기 합니다. [사용자 모듈에 저장]은 사이드바의 기본모듈에 저장할지를 묻는 건데 삭제도 가능하니 체크 후 [확인], 이후 [변경사항 저장]을 꼭 클릭해주면 모든 적용방법은 마무리가 됩니다.
<div>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-애드센스 펍코드 16자리"
data-ad-slot="디스플레이 광고 코드 10자리"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
티스토리-Bing Webmaster Tool “2개 이상의 h1 태그” 오류 해결방법
티스토리 게시글 유입을 위해 Bing Webmaster에 게시글 URL 제출하면 SEO형식으로 봤을 때 문제가 되는 ‘2개 이상의 h1 태그’이라는 오류 메시지가 뜨게 됩니다. 이는 우리가 블로그 작성 시 게시글
e-rs.tistory.com
티스토리, Bing 웹마스터 도구 등록절차, webmaster tool
마이크로 소프트에서 운영하고, 전 세계인이 가장 많이 이용하는 Bing 웹 사이트에 내 티스토리 블로그를 노출시키는 방법을 공유하려고 합니다. 이용자가 많으니 내 블로그를 노출시켜 줌으로
e-rs.tistory.com
'정보 > 티스토리 꾸미기 팁' 카테고리의 다른 글
| 티스토리-다국어 블로그 언어 선택 번역기 넣기 (0) | 2023.05.18 |
|---|---|
| 티스토리-본문 상단 광고 2개 배열 방법 (0) | 2023.05.05 |
| 티스토리-글 상단으로 가는 아이콘 (탑버튼) 적용방법 (0) | 2023.05.03 |




댓글