
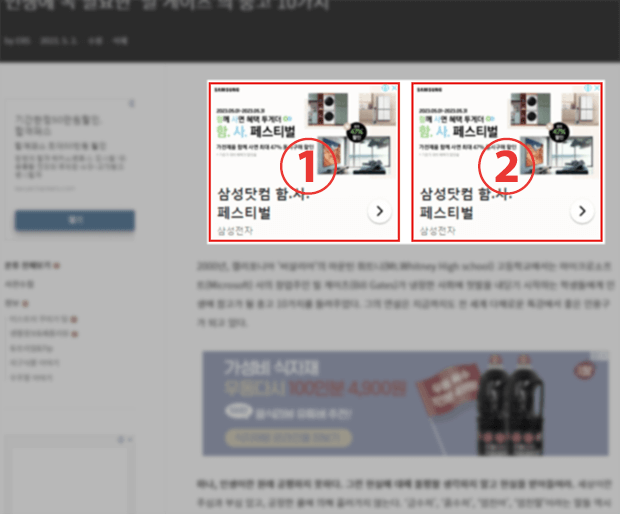
애드센스 승인을 받고 티스토리에 자동 광고를 설정하셨다면 본문글 상단에는 광고가 1개가 적용이 됩니다. 본문글 상단에 광고 2개를 배열시키고 광고 효율을 높이는 방법에 대해서 포스팅해 보겠습니다. (*해당 포스팅은 모바일 기기는 1개 적용, PC나 태블릿에서는 2개의 광고가 적용되는 방식의 내용입니다.
1. 디스플레이 광고 생성
구글 애드센스에서 [광고] ▶ [광고 단위 기준] ▶ [디스플레이 광고]에서 “광고 사이즈”는 [사각형] 선택, “광고 크기”는 [반응형]으로 선택 후 이 광고 코드가 어디에 적용되었는지 좌상단 [광고 단위 이름 지정]에 이름을 적은 후, 우측 하단에 [만들기]를 눌러 광고 코드를 받습니다. 같은 방법으로 디스플레이 광고를 하나 더 만들어 코드 2개를 부여받습니다. 받은 코드는 메모장에 따로 적어 놓고 작업하시면 편합니다.
2. html 코드 입력
자신의 애드센스 PUB코드와 위에서 부여받은 코드 2개를 아래의 코드에 적용시켜 줍니다. PUB코드는 동일합니다.
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block;}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 680px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:300px;max-width:300px;width:100%;height:250px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:300px;max-width:300px;width:100%;height:250px;}
}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-애드센스 펍 코드 16자리 적용"
data-ad-slot="첫번째 디스플레이 광고 10자리"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-애드센스 펍 코드 16자리 적용"
data-ad-slot="두번째 디스플레이 광고 10자리"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->
3. 티스토리 코드 적용
티스토리 [스킨편집] ▶ [html편집] ▶ [HTML]에서 ##_article_rep_desc_##와 s_tag_label이 같이 있는 부분을 찾습니다. “CTRL+F”로 검색해 보면 찾으실 수 있습니다. 찾으셨다면 ##_article_rep_desc_## 코드가 있는 상단에 붙여 넣기 후 [적용]을 누르면 광고 2개가 배열된 모습을 확인해 보시면 됩니다.
티스토리 – 글 상단으로 가는 아이콘 적용방법
티스토리의 글을 읽다가 상단으로 올려야 할 경우 마우스 휠을 사용하기보다 상단 아이콘으로 한 번에 올리는 방법에 대해서 알아보겠습니다. 제 블로그 오른쪽 아래를 보시면 작은 화살표가
e-rs.tistory.com
티스토리-사이드바 AdSense 광고 적용 방법
운영 중인 티스토리 사이드바에 애드센스 광고를 삽입해 광고 효과를 내는 방법입니다. 복잡한 html 스킨편집 없이 간단한 절차로 적용이 가능합니다. 사이드바 애드센스 광고는 여백이 충분한 P
e-rs.tistory.com
'정보 > 티스토리 꾸미기 팁' 카테고리의 다른 글
| 티스토리-사이드바 AdSense 광고 적용 방법 (0) | 2023.05.18 |
|---|---|
| 티스토리-글 상단으로 가는 아이콘 (탑버튼) 적용방법 (0) | 2023.05.03 |
| 티스토리 - Bing Webmaster Tools 등록절차, URL 제출 위치 (0) | 2023.04.06 |




댓글