티스토리 블로그를 처음 운영하다 보면 하나하나 꾸미는 재미도 있습니다. 필요에 의해 수정하는 경우도 있고, 단순 궁금증에 의해 알아가는 재미도 있습니다. 그 중 하나가 티스토리 배경 색상을 변경하는 방법입니다. 티스토리 CSS편집만을 이용해 간단하게 알아보겠습니다.
티스토리 편집 들어가기
1. 티스토리 관리자에서 [꾸미기]탭 → [스킨편집]에 들어갑니다.
2. 우측 [html 편집] 버튼을 클릭합니다.
3. 상단 [CSS] 탭을 클릭합니다.
CSS 탭 설정
< CSS 편집 CODE>
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-size: 100%;
background-color: ■(rgb 0, 0, 0);
△ [CSS] 탭에서 스크롤을 내리다 보면 35번쯤 html, body {가 보입니다.
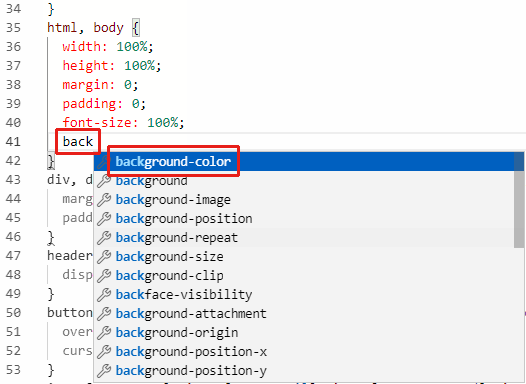
제일 아래 font-size 아래 back을 입력하면 자동으로 창 하나가 열리며, background-color를 선택합니다.
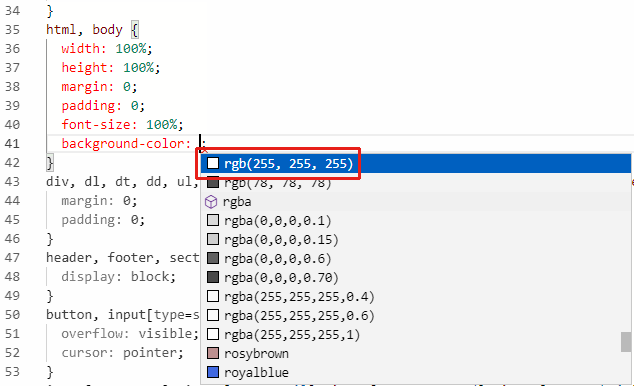
△ background-color 선택과 동시에 또 다른 창이 열리며, □ rgb(255, 255, 255)를 선택합니다.
※ 위 순서대로 해도 가능하지만 background-color: rgb(0, 0, 0); 을 직접 입력해도 상관은 없습니다. (0, 0, 0)은 단지 처음에 주어지는 컬러값을 의미합니다. : ☜과 ; ☜ 두가지만 잘 입력해 주시면 됩니다.

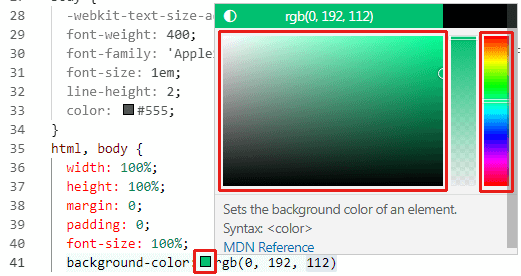
△ : ☜ 옆에 생긴 □ 네모 박스 위에 마우스를 가져가면 ‘컬러피커’ 창이 나타나며, 우측의 컬러 바에서 색상을 선택하고 넓은 가운데 창에서 색상을 미세조정하여 선택하면 됩니다.
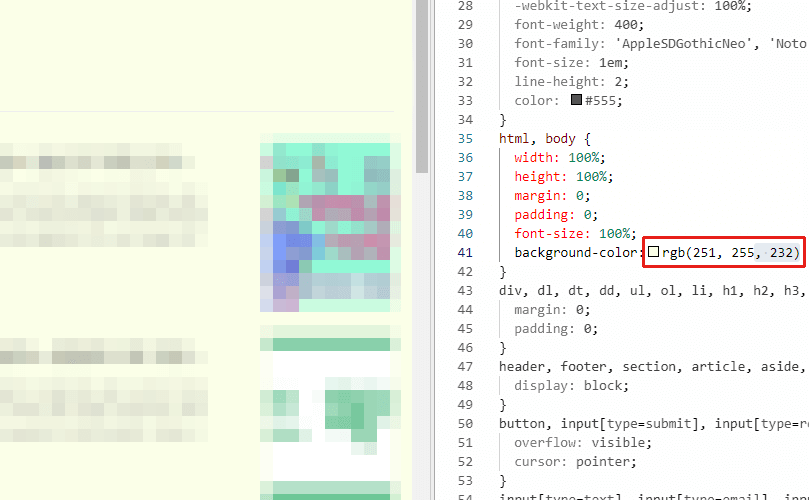
컬러색상을 정한 후, [CSS] 탭 우측 [적용]을 클릭합니다. 좌측의 [새로고침]을 하면 색상이 적용된 모습의 블로그로 바뀌게 됩니다.
티스토리 블로그 관리자 메뉴 초기 설정 방법 - 북 클럽 스킨
수익형 티스토리 블로그를 운영하기 위한 관리자 메뉴 초기 설정 방법(북 클럽 스킨 기준)을 공유합니다. 하나의 블로그를 꾸준히 운영하는 방법도 중요하지만 블로그를 운영하다 보면 어떻게
e-rs.tistory.com
티스토리 - 이전 발행 글 넣기 박스 크기 줄이기
본문 아래의 코드를 티스토리 관리자 계정 CSS에 삽입해 주면 포스팅 발행 시 ‘이전 발행 글 넣기’ 박스 크기를 줄여줄 수 있습니다. 이는 본문의 내용의 공간을 줄여 줌으로써 전체 길이를 줄
e-rs.tistory.com
티스토리-글 상단으로 가는 아이콘 (탑버튼) 적용방법
티스토리의 글을 읽다가 상단으로 올려야 할 경우 마우스 휠을 사용하기보다 상단 아이콘으로 한 번에 올리는 탑버튼 만드는 방법에 대해서 알아보겠습니다. 제 블로그 오른쪽 아래를 보시면
e-rs.tistory.com
'정보 > 티스토리 꾸미기 팁' 카테고리의 다른 글
| 티스토리 블로그 운영에 도움이 되는 사이트 모음 (0) | 2023.08.14 |
|---|---|
| 티스토리 블로그(관리자) 접속 장애 오류시 해결방법(feat. 크롬 브라우저) (0) | 2023.08.06 |
| 티스토리에 Google AdSense PIN 번호 발급받기까지 (0) | 2023.07.27 |







댓글