본문 아래의 코드를 티스토리 관리자 계정 CSS에 삽입해 주면 포스팅 발행 시 ‘이전 발행 글 넣기’ 박스 크기를 줄여줄 수 있습니다. 이는 본문의 내용의 공간을 줄여 줌으로써 전체 길이를 줄이고 사용자로 하여금 편의성을 제공하기도 합니다.
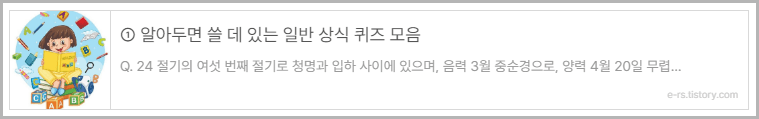
변경 전 변경 후

▼

▷ 위 이미지와 같이 기본 제공되는 이전 발행 글 넣기 박스 크기가 줄어듭니다.
Step 1. 플러그인 적용

▷ 티스토리 관리자 계정 ≫ 플러그인 탭 ≫ 이전 발행 글 링크 삽입 ≫ 적용
Step 2. CSS 코드 삽입
▷ 티스토리 관리자 계정 ≫ HTML 편집 ≫ CSS 탭 ≫ 맨 아래에 삽입
/* 이전 발행글 박스 크기 줄이기 시작 */
figure[data-ke-type='opengraph'] a,
#tt-body-page figure[data-ke-type='opengraph'] a {
height: 100px !important;
}
figure[data-ke-type='opengraph'] div.og-image {
width: 100px !important;
}
figure[data-ke-type='opengraph'] div.og-text {
left: 100px !important;
padding: 10px !important;
}
figure[data-ke-type='opengraph'] div.og-text p.og-title,
#tt-body-page figure[data-ke-type='opengraph'] div.og-text p.og-title {
max-width: 550px !important;
font-size: 18px !important;
color: #555 !important;
}
figure[data-ke-type='opengraph'] div.og-text p.og-desc,
#tt-body-page figure[data-ke-type='opengraph'] div.og-text p.og-desc {
padding-right: 50px;
max-height: initial !important;
-webkit-line-clamp: 1 !important;
line-height: 14px !important;
color: #999 !important;
}
figure[data-ke-type='opengraph'] div.og-text p.og-host,
#tt-body-page figure[data-ke-type='opengraph'] div.og-text p.og-host {
bottom: 0 !important;
right: 10px !important;
font-size: 9px !important;
color: #ccc !important;
}
/* 이전 발행글 박스 크기 줄이기 끝 */
티스토리 블로그 운영에 도움이 되는 사이트 모음
블로그 게시물 작성에 필요한 사이트 Tinypng 게시물의 파일을 이미지 손상 없이 최적의 용량으로 줄여 페이지 로딩 속도에 도움이 되도록 파일을 압축 준다. TinyPNG – Compress WebP, PNG and JPEG images in
e-rs.tistory.com
티스토리 블로그(관리자) 접속 장애 오류시 해결방법(feat. 크롬 브라우저)
크롬 브라우저를 이용한 티스토리 ‘블로그’ 또는 ‘관리자’로 접속 시 전에는 없던 접속 장애 오류가 생기곤 합니다. 이제 블로그를 시작한 분이라면 당황스럽기도 합니다. 블로그 내용을
e-rs.tistory.com
티스토리 블로그 관리자 메뉴 초기 설정 방법 - 북 클럽 스킨
수익형 티스토리 블로그를 운영하기 위한 관리자 메뉴 초기 설정 방법(북 클럽 스킨 기준)을 공유합니다. 하나의 블로그를 꾸준히 운영하는 방법도 중요하지만 블로그를 운영하다 보면 어떻게
e-rs.tistory.com
'정보 > 티스토리 꾸미기 팁' 카테고리의 다른 글
| 구글 애드센스 결제 수단 추가, SC제일은행 외화통장 개설, 지급 기준액 변경 (0) | 2024.05.07 |
|---|---|
| 구글 애드센스 <싱가포르 세금 정보 제공> 추가 설정 절차 (0) | 2024.04.04 |
| 구글 애드센스 ‘싱가포르 세금 정보’ <거주자 증명서> 홈택스 발급 절차 (0) | 2024.04.04 |



댓글